前言
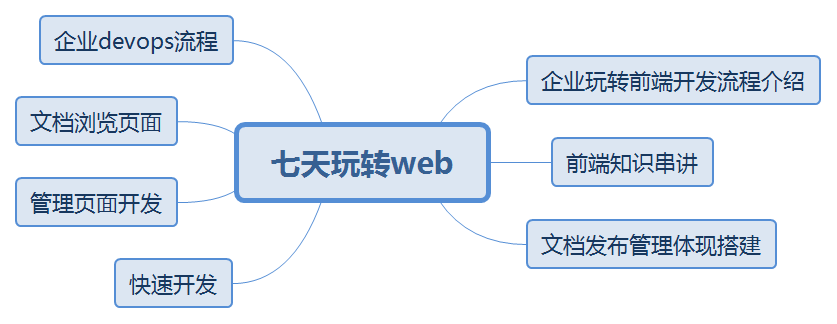
web萌新,第一次接触前端开发与angular,只为了水奖品才…. 课程来自与华为七天前端研发 开源的项目地址 课程目录如下,以一个文档管理体系为介绍点:


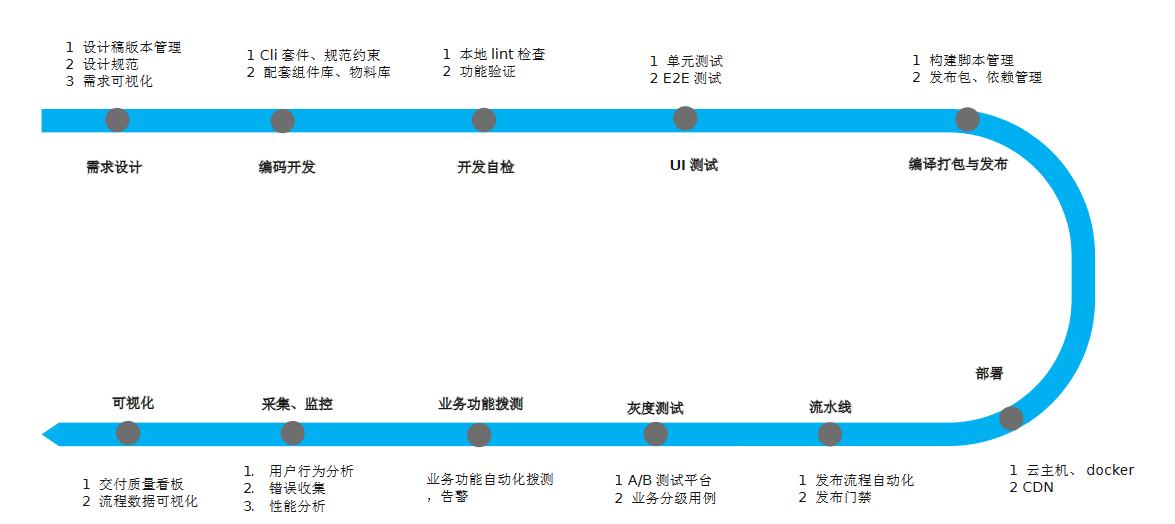
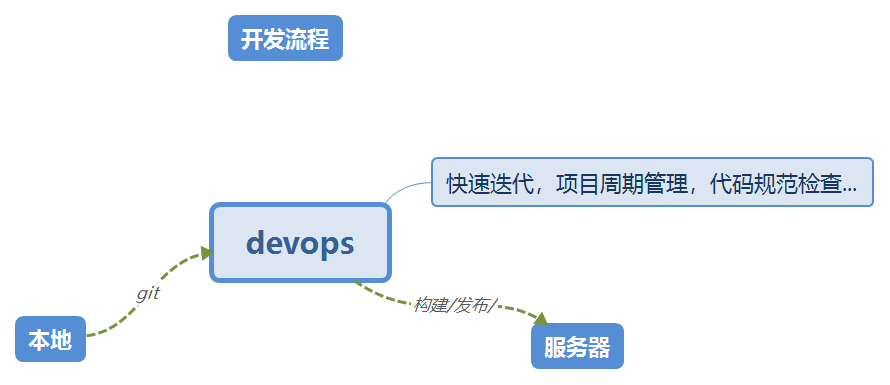
企业开发前端流程介绍
个人理解如下:
觉得在构建/部署那边应该回是自动化部署/发布?

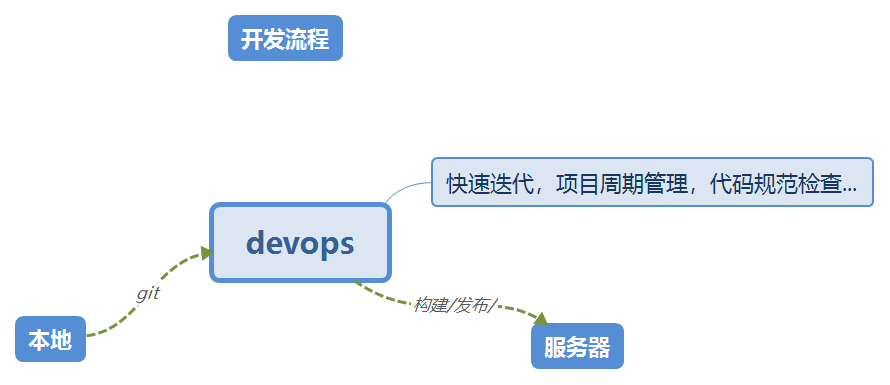
实际上

常用git命令
基本上可以直接用vscode完成,具体可以参考缪雪峰的教程。
1
2
3
4
5
6
7
8
9
git init //初始化设置
git clone xxxx //克隆
git status //检查状态
git add . //提交文件
git commit -m "提交注释" //提交注释
git remote add orgin xxx //关联远程仓库
git push orgin master -f //强行推仓,不建议,一般都是拉取同步后在推送
git pull //拉取
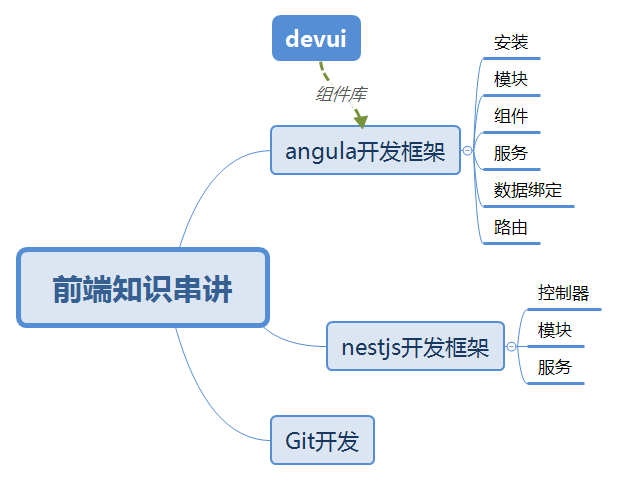
前端知识串讲
总体框架

常用angular命令
安装库
1
2
3
npm i --save@nestjs-addons/in-memory-db
npm i @devui-design/icons ng-devui --save
npm i echarts --save
常用命令
1
2
3
4
5
6
7
8
9
10
11
//开始
npm start
//新建项目
ng new xxx
//模块
新建模块 moudle
ng g m xxx
带有路由的模块
ng g m xxx --routing
//组件 componet
ng g c xxx
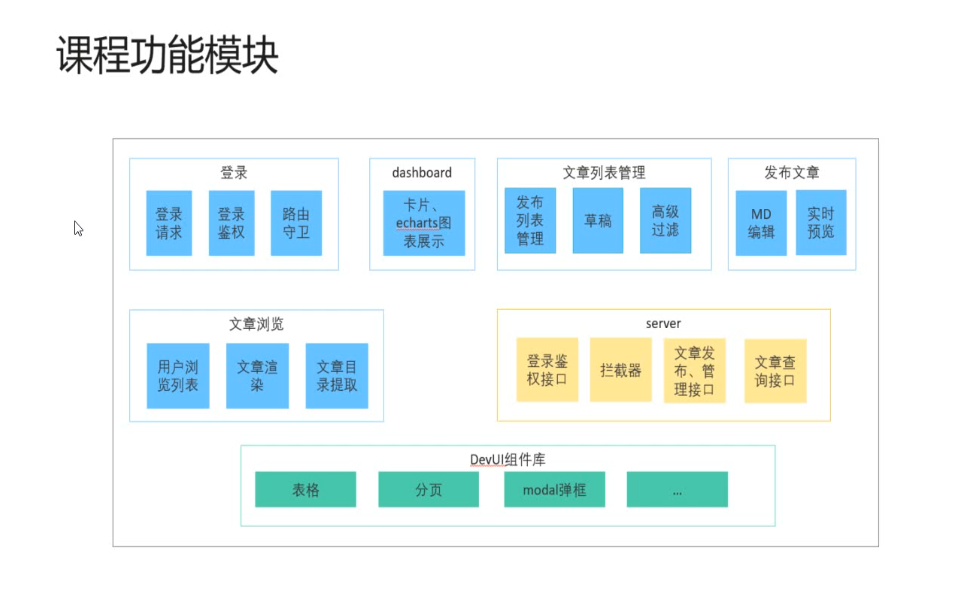
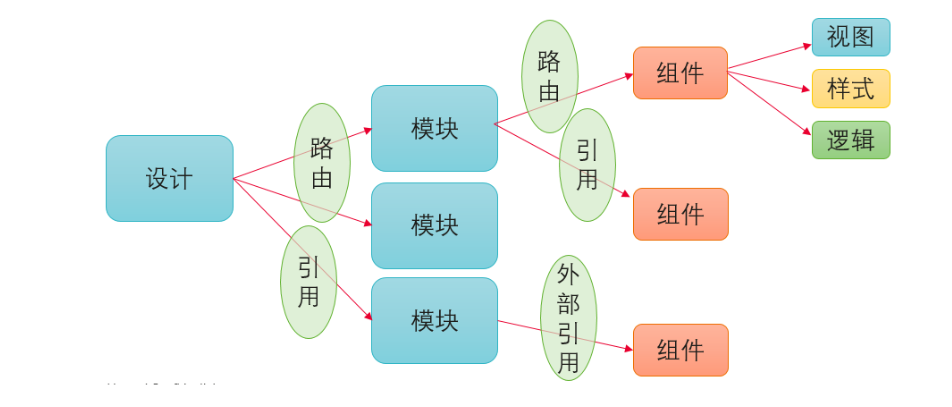
系统设计

文章发布管理体系的搭建
课程的目标如图:

后端的搭建


文档发布系统的快速开发
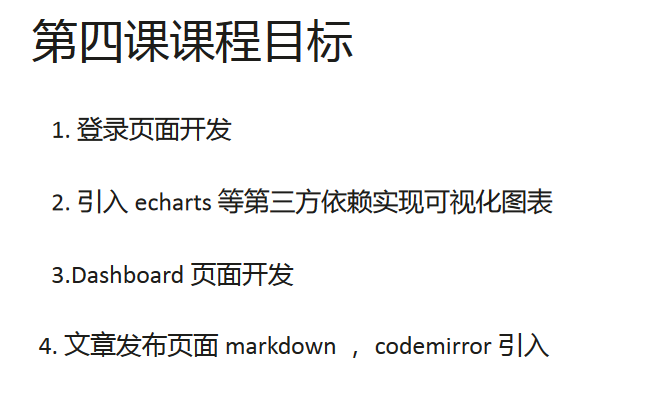
课程目标如下:

引入devui组件库

echarts的开发
markdown的开发
企业级表格管理的开发
课程目录如下:

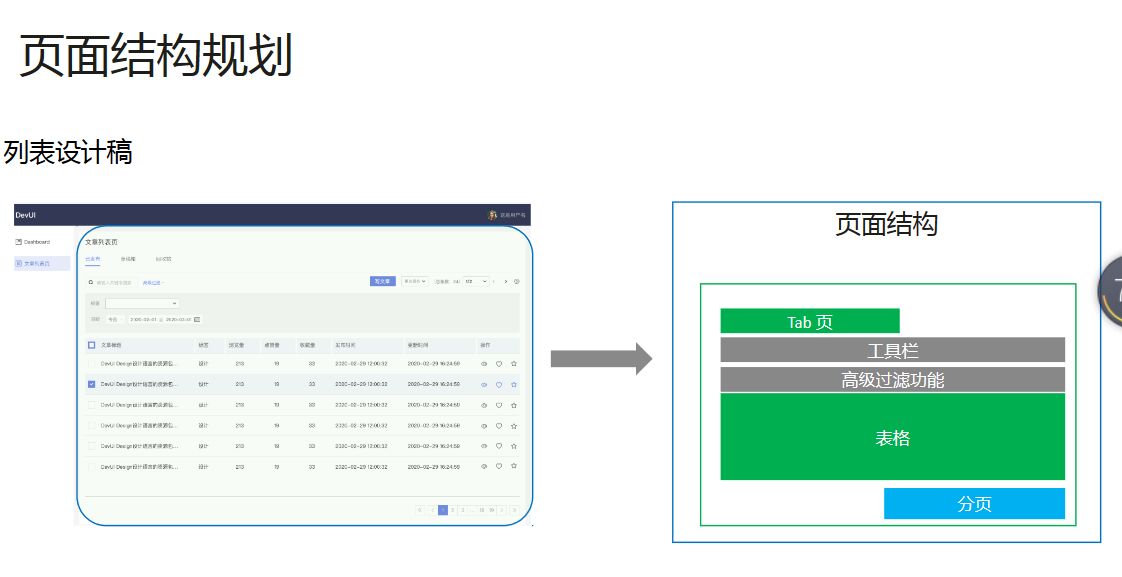
页面结构规划

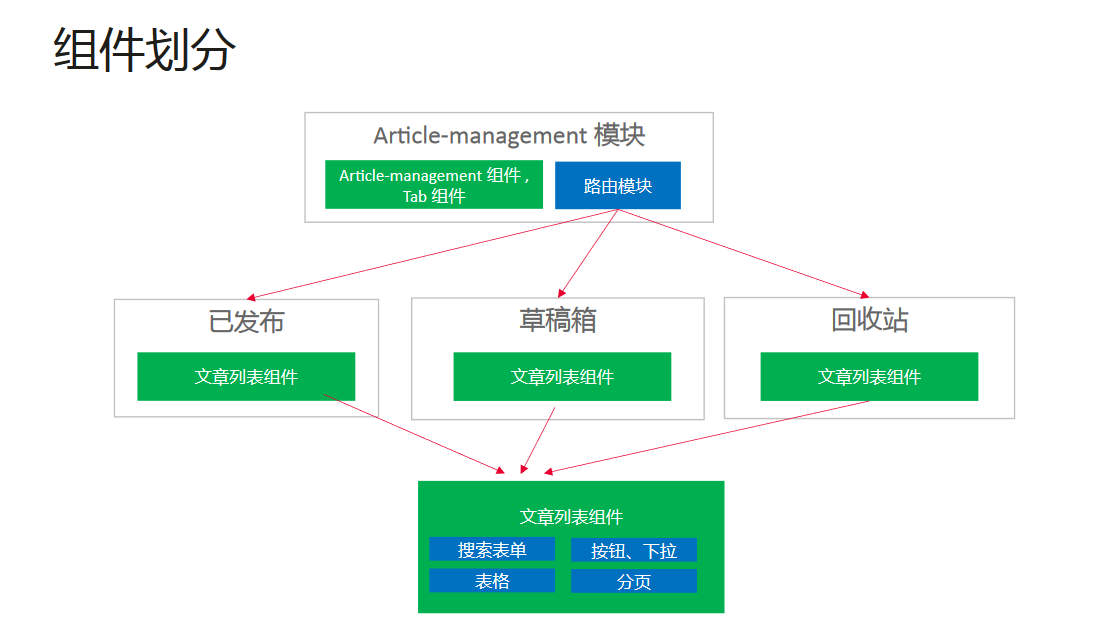
组件划分

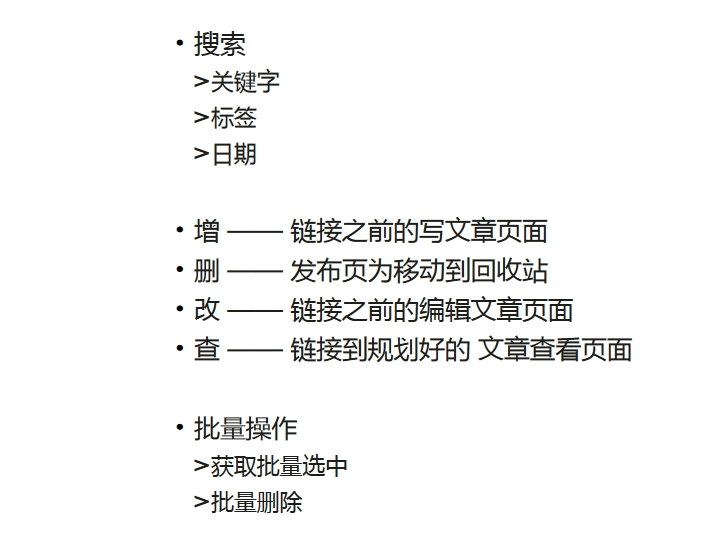
文件搜索与操作

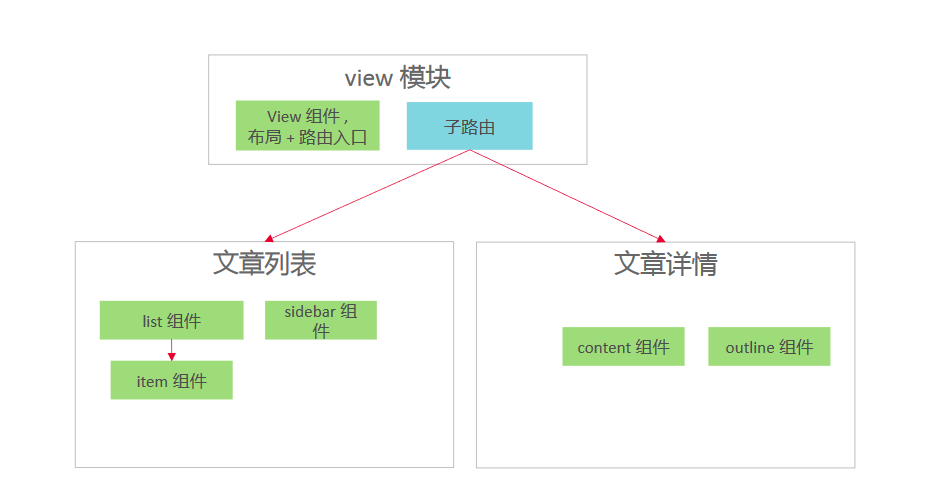
文档浏览页面开发
课程目标: 1.结合设计搞,完成页面布局与组件分解 2.完成浏览列表,文章详情页面开发
组件划分

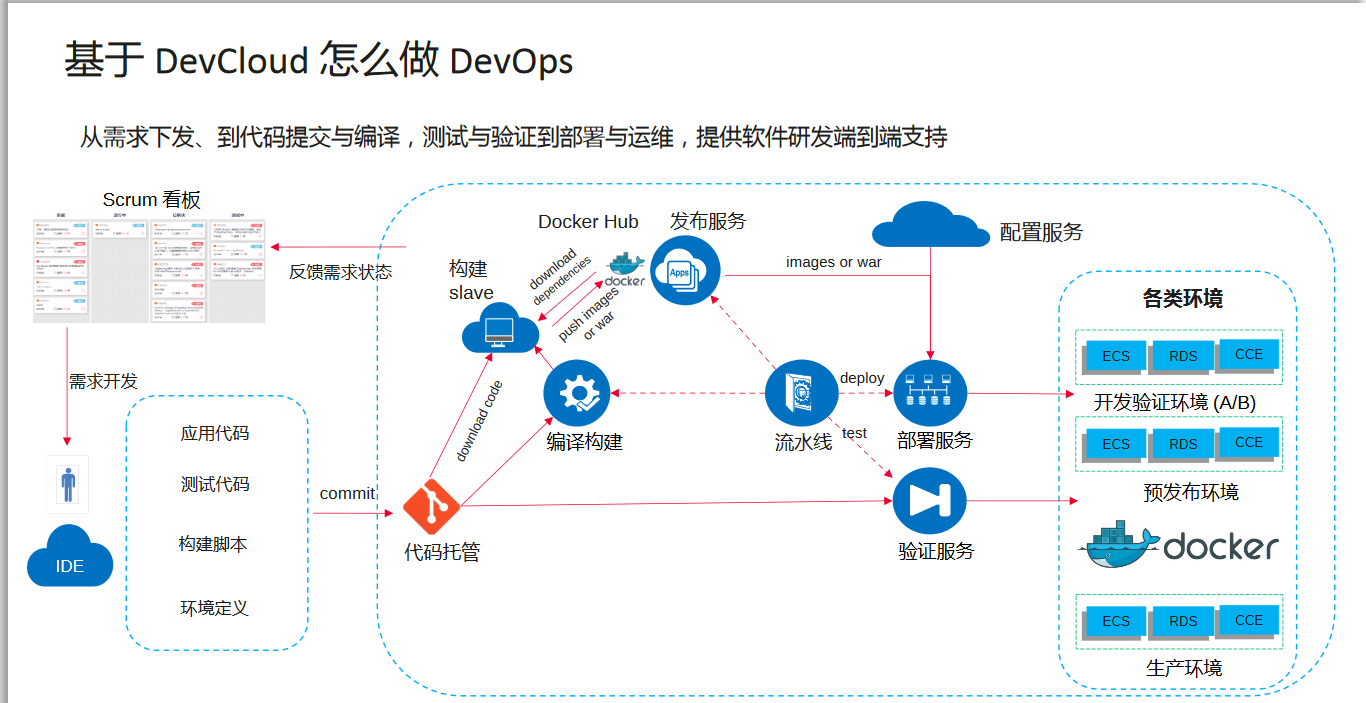
企业devops流程
基于devcloud如何做devops

通用前端交付流程